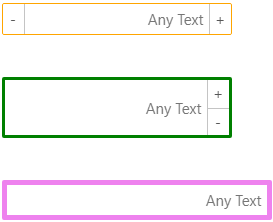
You can change the style and appearance of the numeric box by using the Style property. The image below shows how NumericBox appear after setting the styling properties.

The following code example demonstrates customized numeric boxes using Style, Format and other properties.
| Razor |
コードのコピー
|
|---|---|
<label>CustomStyle & Layout</label>
<div>
<C1NumericBox Format="##,###.##" Placeholder="Any Text" Style="@_customStyle1" TNumeric="double?"></C1NumericBox> <br /> <br />
<C1NumericBox Format="##,###.##" Placeholder="Any Text" ButtonDisplayMode="@ButtonDisplayMode.Right" Style="@_customStyle2" TNumeric="double?"></C1NumericBox> <br /> <br />
<C1NumericBox Format="##,###.##" Placeholder="Any Text" ButtonDisplayMode="@ButtonDisplayMode.None" Style="@_customStyle3" TNumeric="double?"></C1NumericBox> <br /> <br />
|
|
| Razor |
コードのコピー
|
|---|---|
@code{
double? _value;
readonly C1Style _c1Style = new C1Style() { Width = 130 };
readonly C1Style _customStyle1 = new C1Style() { Width = 230, Height = 45, BorderColor = "orange", BorderWidth = 1, };
readonly C1Style _customStyle2 = new C1Style() { Width = 230, Height = 55, BorderColor = "green", BorderWidth = 3, };
readonly C1Style _customStyle3 = new C1Style() { Width = 270, Height = 65, BorderColor = "violet", BorderWidth = 5, };
private void HandleValueChanged(object sender, C1NumericBoxEventArgs e)
{
_value = (double?)e.Value;
StateHasChanged();
}
}
|
|